-
Client
UnitedHealthcare Agency: Mirum
-
My role
Lead UX Strategy & Design
-
Location
Minneapolis, MN
"Build a design system that allows for content flexibility and ease of publishing...and don't make it feel like an insurance site."
While Associate Design Director at Mirum Agency, I served as the Lead Designer on the discovery, UX strategy and design, and UI design direction of the UnitedHealthcare Pre-Member platform. The scope of the project was to create a fully responsive, “white label” framework designed to support any organization across the U.S. during their employee benefits enrollment cycle. The framework was designed to support some customization (branding, content, plan options) withouth impacting the go-to-market schedules.
The discovery phase started with research and customer feedback which indicated consumers were seeking an experience that felt more personal and made it easier to understand what was included in the various healthcare plan options. Transparent pricing, services provided, and network options became the backbone to the information hierarchy.
Design principles
- Build a design system that allows for content flexibility and ease of publishing.
- Create a visually dynamic experience that keeps the user engaged throughout the site.
- Don't make it feel like an insurance site. It should feel fresh, personal, and approachable.
- It needs to be a WCAG 2.1 compliant, responsive, component-based design system
Content principles
- Remove complexities surrounding health care choices. By increasing retention and understanding, it reduces anxiety.
- Use vocabulary that relates to the user. Create a “conversation” to help them decide.
- Keep actions and information contextual to the moment: ”Show me what I need to know when I need it. “
My approach
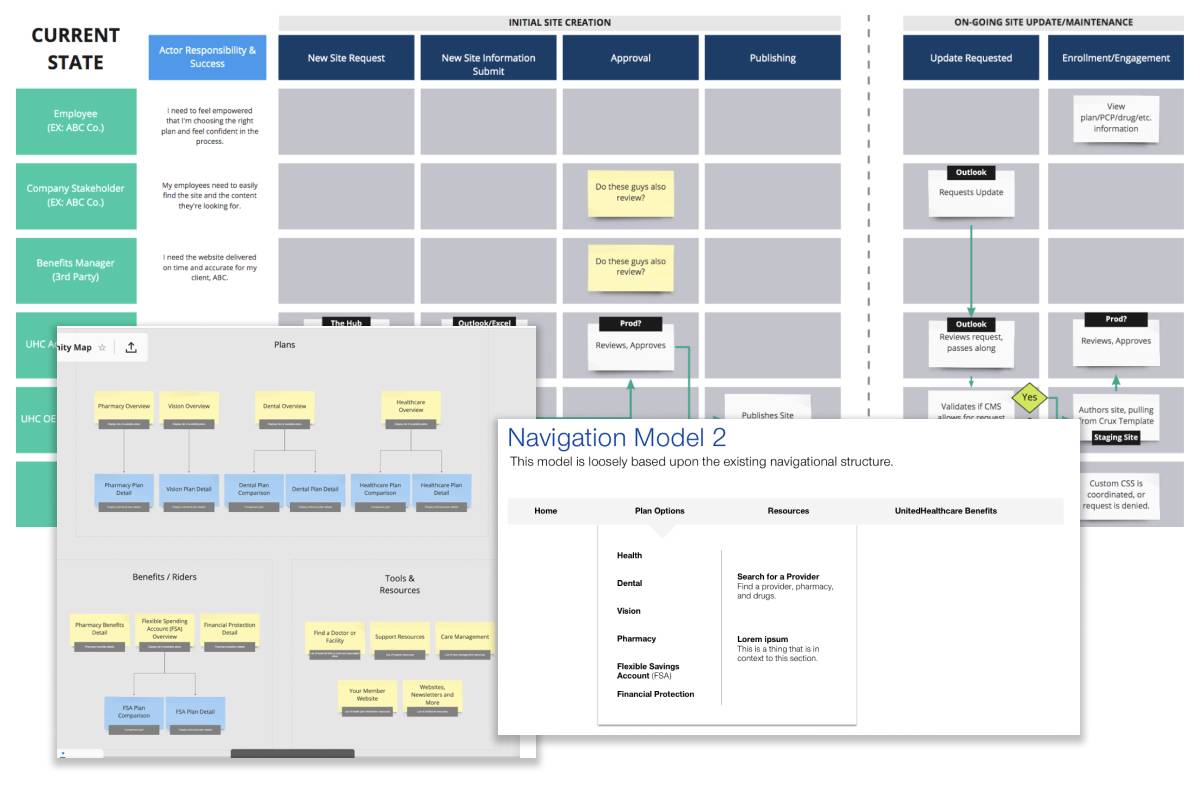
Once the overall design and content strategy (Kali Barlau) was approved I was able to quickly create a set of tactical deliverables, such as a service blueprint to map out the backend and publishing systems. This helped the team visualize the content management system coupled with how to on-board new organizations to the UHC Pre-Member platform. From there we were able to create a site map along with the required page types. These types of deliverables allowed design and development to work collaboratively and in parallel. Development was able to start creating the back end services and page templates within Adobe Experience Manager (AEM) while the design was tested and refined.
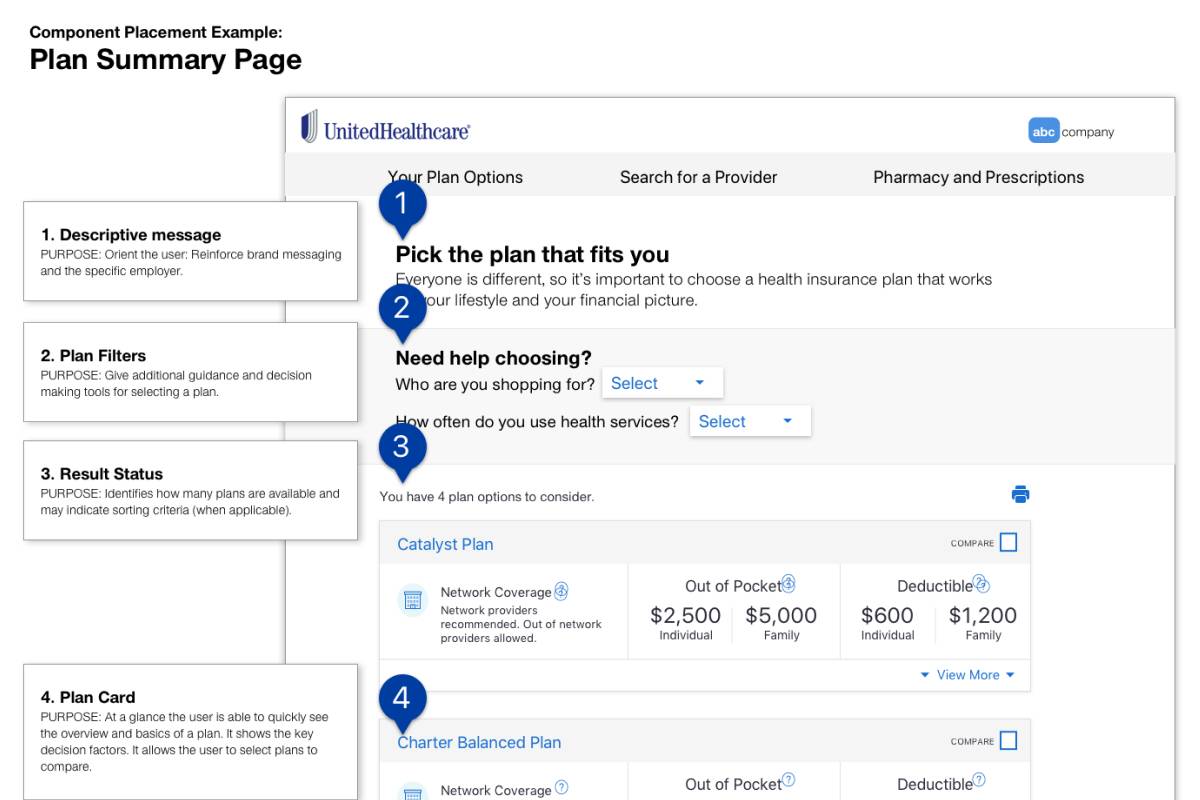
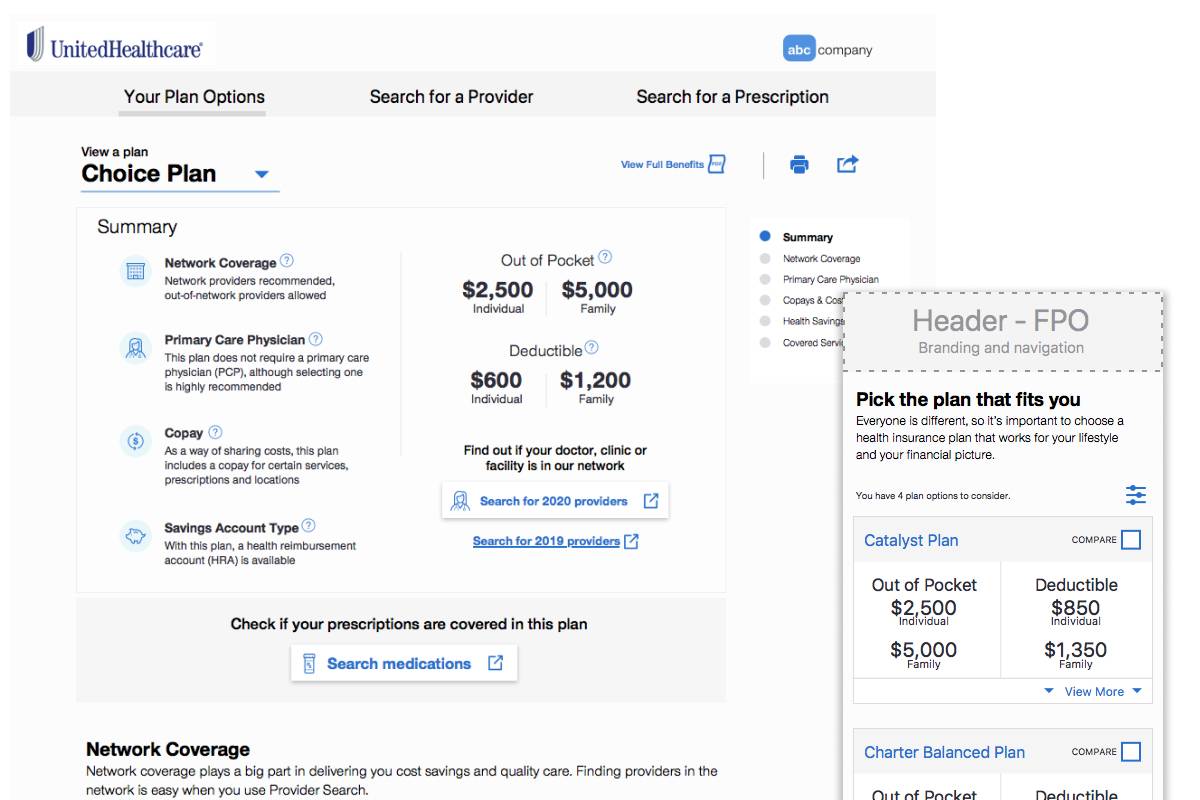
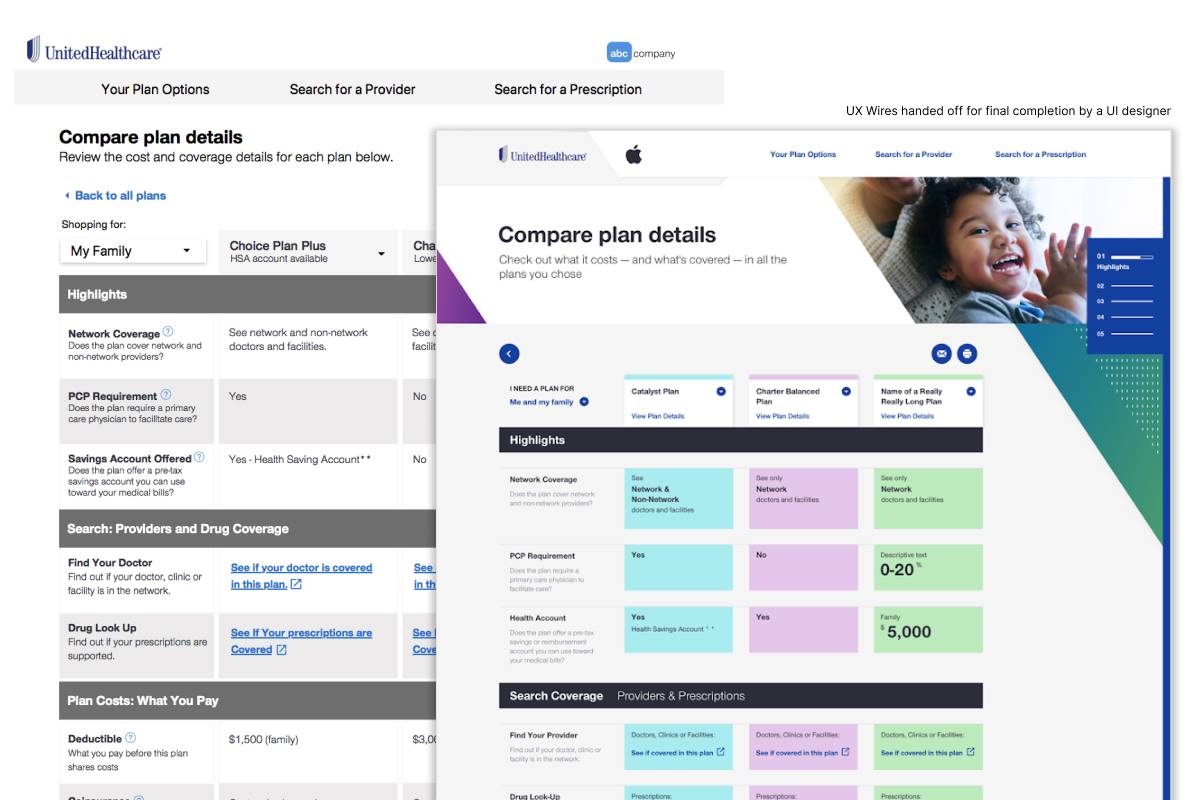
I created a clickable prototype that was tested with users so that we could identify friction points within the flow and refine the content. After iterating post user feedback sessions, I handed the final wireframes over to a visual designer (Kates Hartman) on my team for the creation of the full page comps and UI components. Final designs present a style that feels personal, contemporary, and decidedly “non-insurancey”. UI components were created with Bootstrap and then pulled into AEM.