-
Client
Thomson Reuters
-
My role
Senior Design Director
-
Location
Eagan, MN
"Create a framework for partnering with Marketing that reduces time and friction in the production lifecycle."
While Senior Design Director at Thomson Reuters (TR), my design team and the content strategy team were tasked with reimagining the user experience and flow through the entirety of the Thomson Reuters website to help drive awareness of the depth and breadth of TR products, improve wayfinding throughout the website, and increase conversion rates.
In addition to leading my team through the design process to create engaging upper funnel marketing pages, I sought ways to trim the development and production cycle of publishing to TR.com. An identified bottleneck was the bespoke nature in which the Marketing team requested new pages, which took upwards of 4-6 weeks for turnaround and the outcomes didn't help drive conversions to match the effort. This post outlines the process and deliverables my team created to codify the content strategy, requirements for each page type, and guidelines for visuals and CTA's. Lastly, and more importantly, it created a "flywheel" for bringning the Marketing team into the creation process to help drive consistency and an effective customer experience.
Design principles
- Show a product's purpose and value quickly and clearly.
- Illustrate how a product can integrate into a customer's life and workflow.
- Make wayfinding easy so users have a strong sense of place.
- CTA's should be used judiciously. Be there when the customer is ready, but don't be pushy.
Content principles
- Lead with value and benefit, not with the feature name.
- Write bold and succinct copy that uses the customer's vocabulary.
- Communicate how you know the customer, their challenges, and why those challenges matter.
- Our messaging must be intentional, clear, and simple.
The approach
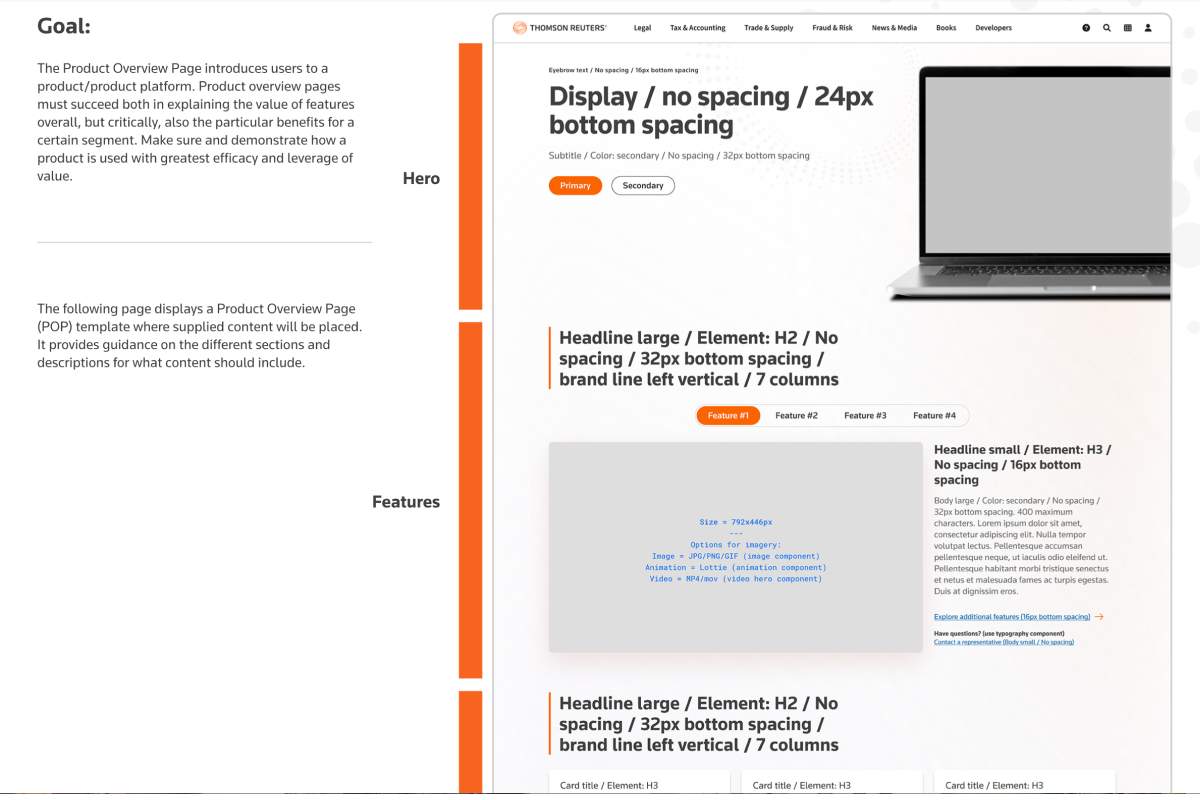
Knowing that the most efficient way to publish within Adobe Experience Manager (AEM) is relying on page templates and using content and experience fragments, we crafted our templates with a "content first" strategy that was rooted in customer research and feedback. The hypothesis was if the templates were successful in establishing an impactful value prop that grabs the user's attention, frames the product purpose and value, and entices the customer to continue down the funnel, then there was no need to reinvent new page types for each Marketing request. It should also be stated that using AEM templates, as well as content and experience fragments, allows the team to more efficiently scale A/B tests in the future within Adobe Target in order to drive engagement and conversions.
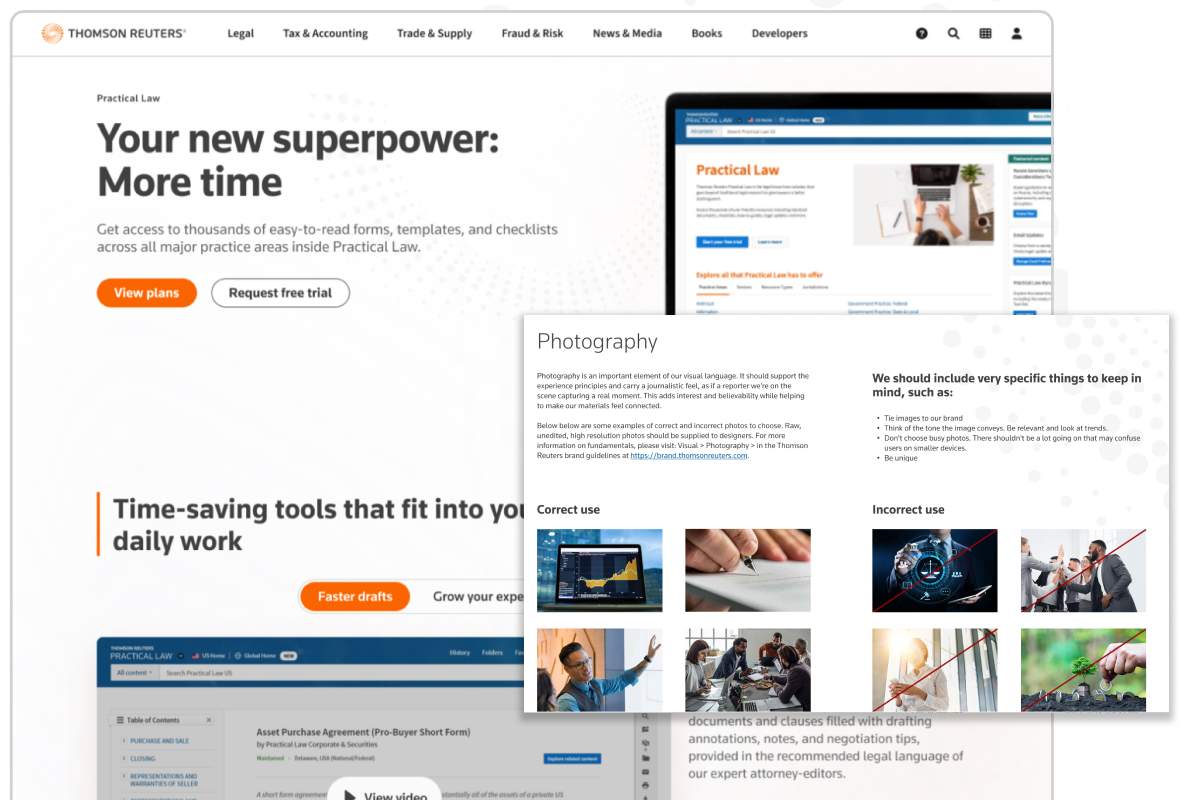
Creating the required page templates was a collaborative effort between design, content, accessability, and the AEM development/authoring team. Wireframes and final UI comps were created with Figma, while the content team used Gather Content, a content operations tool, to create the body copy that had a 1-to-1 correlation to the content fragements in the templates. With the templates in place and the workflow established, the cross-discipline team was able to relaunch the core pages for 12 products within 4 weeks. This was a 25% reduction in page production time.
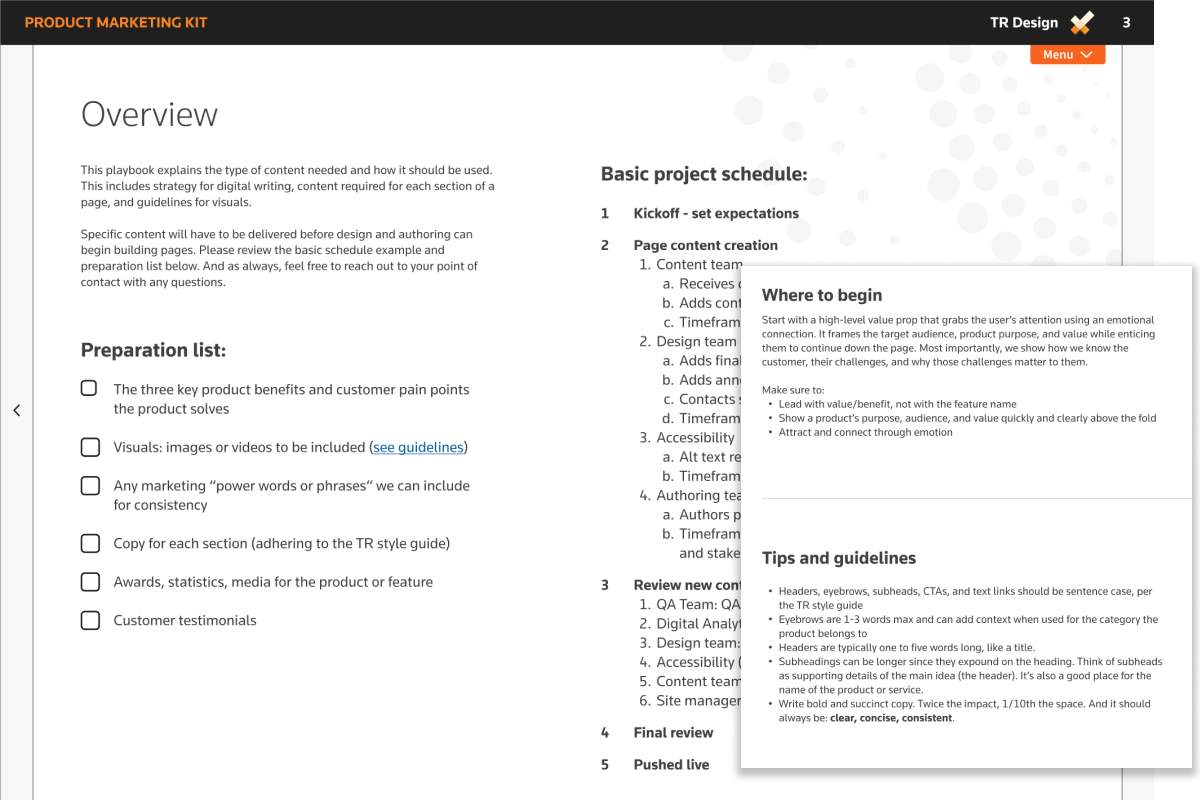
The final step in "building the flywheel" for the new publishing process was to create a Playbook that would enable the Marketing team to be more self-service in the preparation of product marketing pages.